Vue 3 UI Framework

Features
Vuestic UI is an OpenSource Vue 3 based UI framework. It is a MIT-licensed UI framework that provides ready-to-use frontend components that are easily configurable and speed up development of responsive and fast-loading web interfaces. It was initially released in May 2021 by Epicmax and that is what Vuestic UI today.
Vue 3 compatible: Seamless Vue.js integration 🤘
Accessible: designed for all users ❗
Responsive: Adapts to various screens and devices
Global config: Customize components effortlessly
Dark Theme: Stylish built-in dark mode 🖤
i18n integration: Simplifies app localization
Customizable: Adapt components to your design 💅
Professional support: Fast and reliable assistance from the core team 🫂
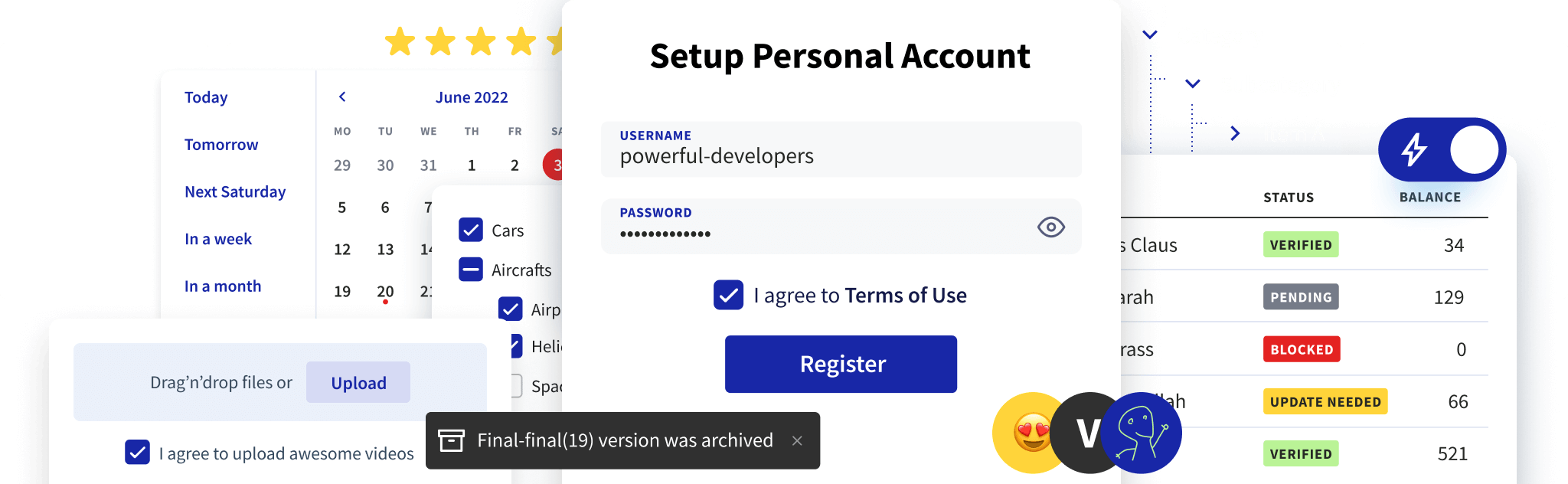
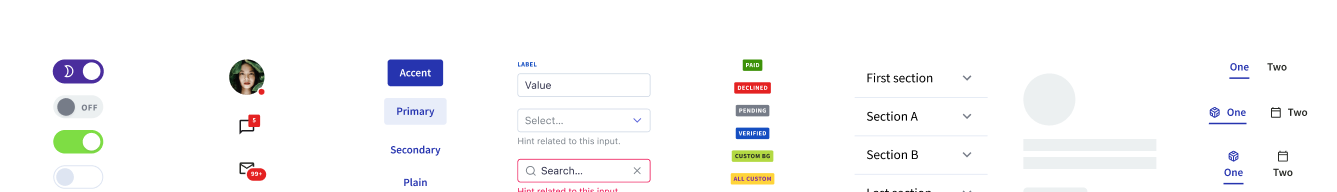
Customize Everything
Make Vuestic UI components match your designs with powerful dynamic configs.

Seamless Integration
Use Vuestic UI with other component libraries without any conflicts.
Open Source
Vuestic UI is forever free and open to contributions. See our issues , contributing guide and discord server to help us improve Vuestic UI experience.

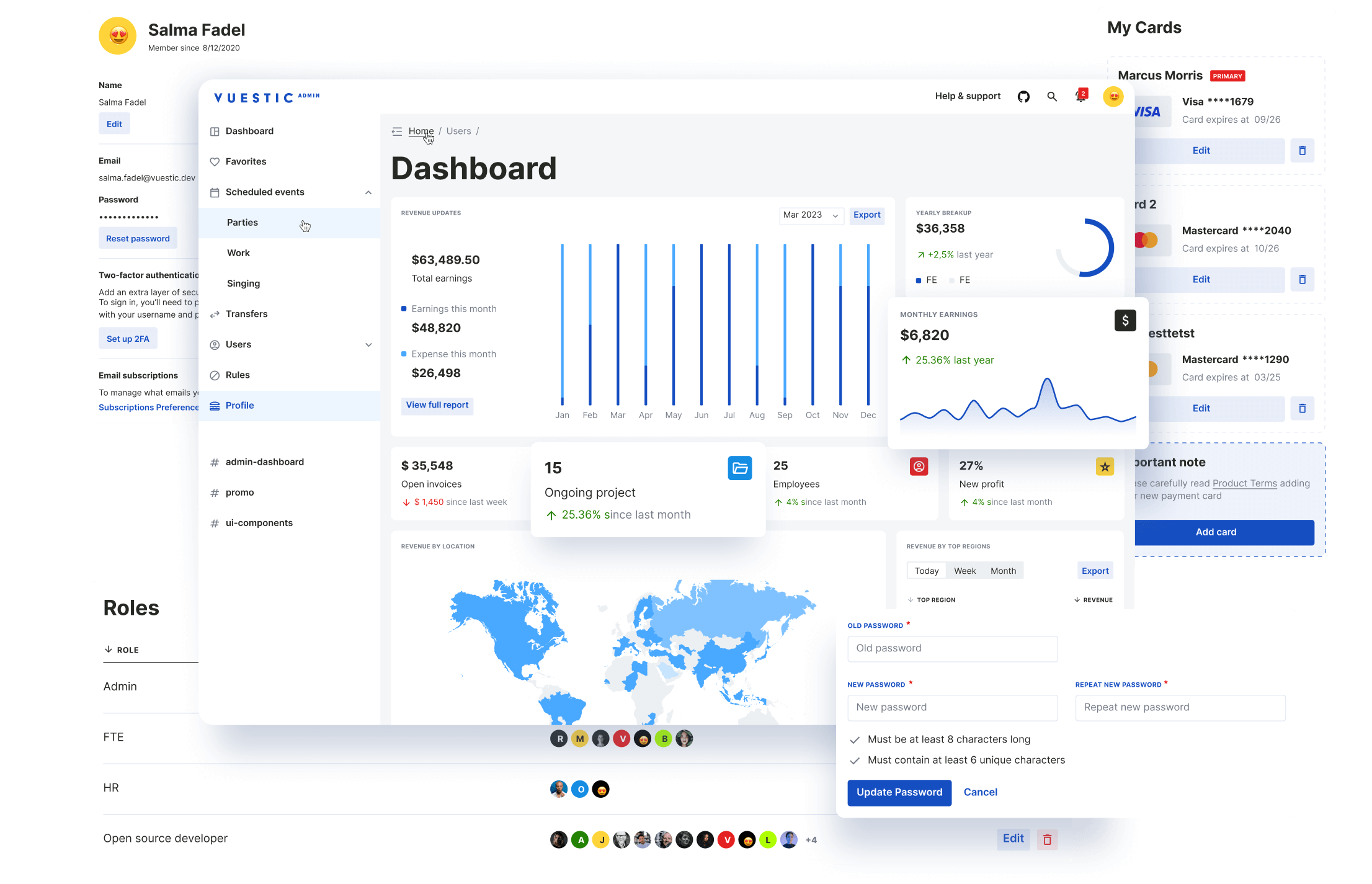
Vuestic Admin
Check out Vuestic UI Framework in action.

Vue 3, Vite, Pinia, and Tailwind CSS
Responsive Design
Dark theme
Global Configuration
Professional Support